Web Development Tools
Visual Studio Code

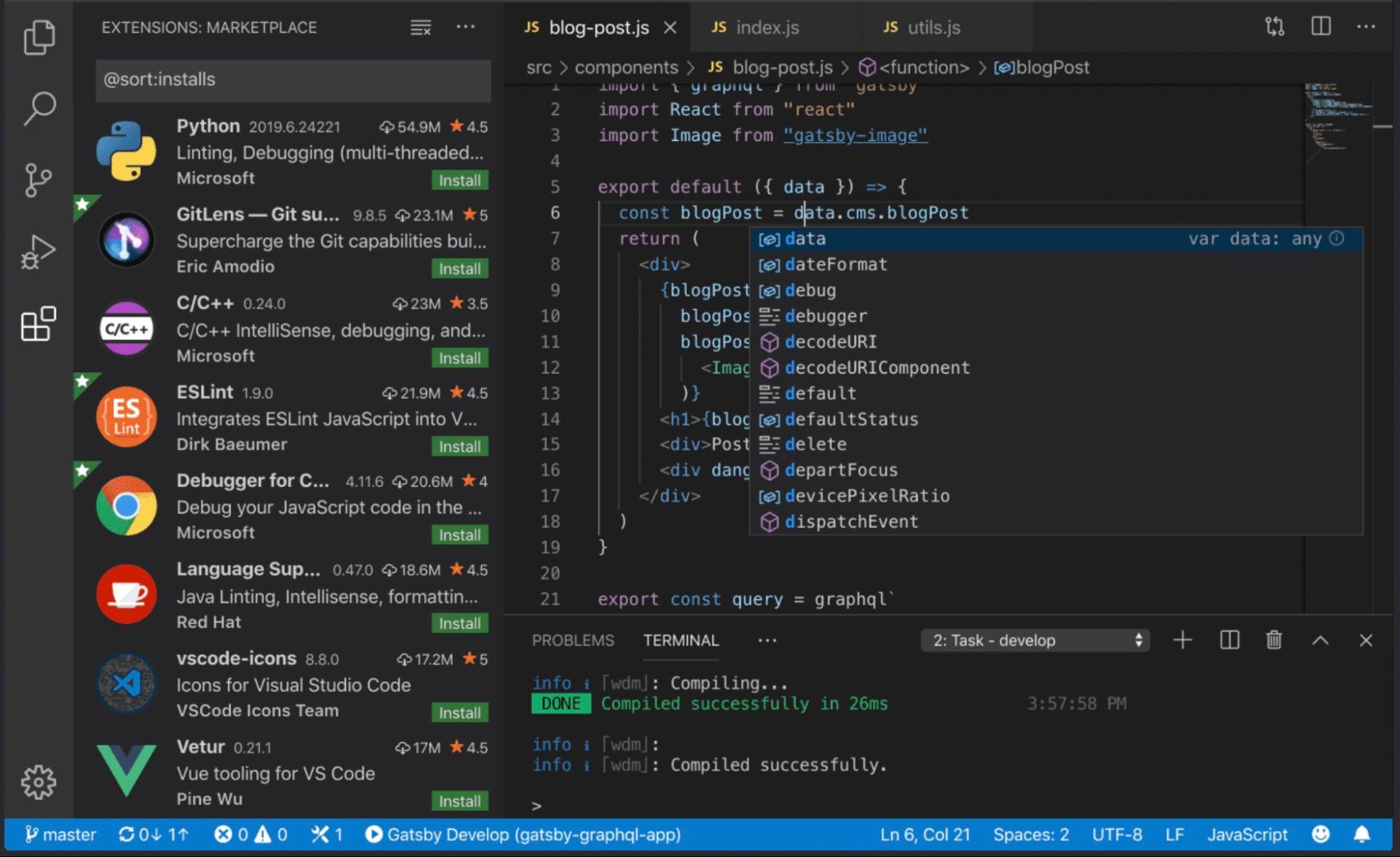
When it comes to web development tools, Visual Studio Code is an absolute game changer. As a web developer myself, I can’t stress enough how much this tool has improved my workflow. Its powerful features and constant updates make it my top choice.
One of the things that make Visual Studio Code stand out is its extensive library of extensions, which allow you to customize and enhance your coding experience. Whether you need support for different programming languages or want to add functionality such as debugging or live server, you can find an extension for almost anything.
Not only that, but Visual Studio Code also provides a user-friendly interface, making it easy to navigate and organize your code files. It also has built-in Git integration, making version control a breeze.
In conclusion, Visual Studio Code is a remarkable tool that shines in the world of web development. With its features, customization options, and constant updates, it’s a must-have for any developer in 2024 and beyond.
Visual Studio Code Features and updates

As a web developer, one of my favorite things about Visual Studio Code is its powerful features and consistent updates. Firstly, Visual Studio Code has a user-friendly interface that makes navigating and organizing code files a breeze. Its built-in Git integration simplifies version control, allowing me to manage my projects seamlessly.
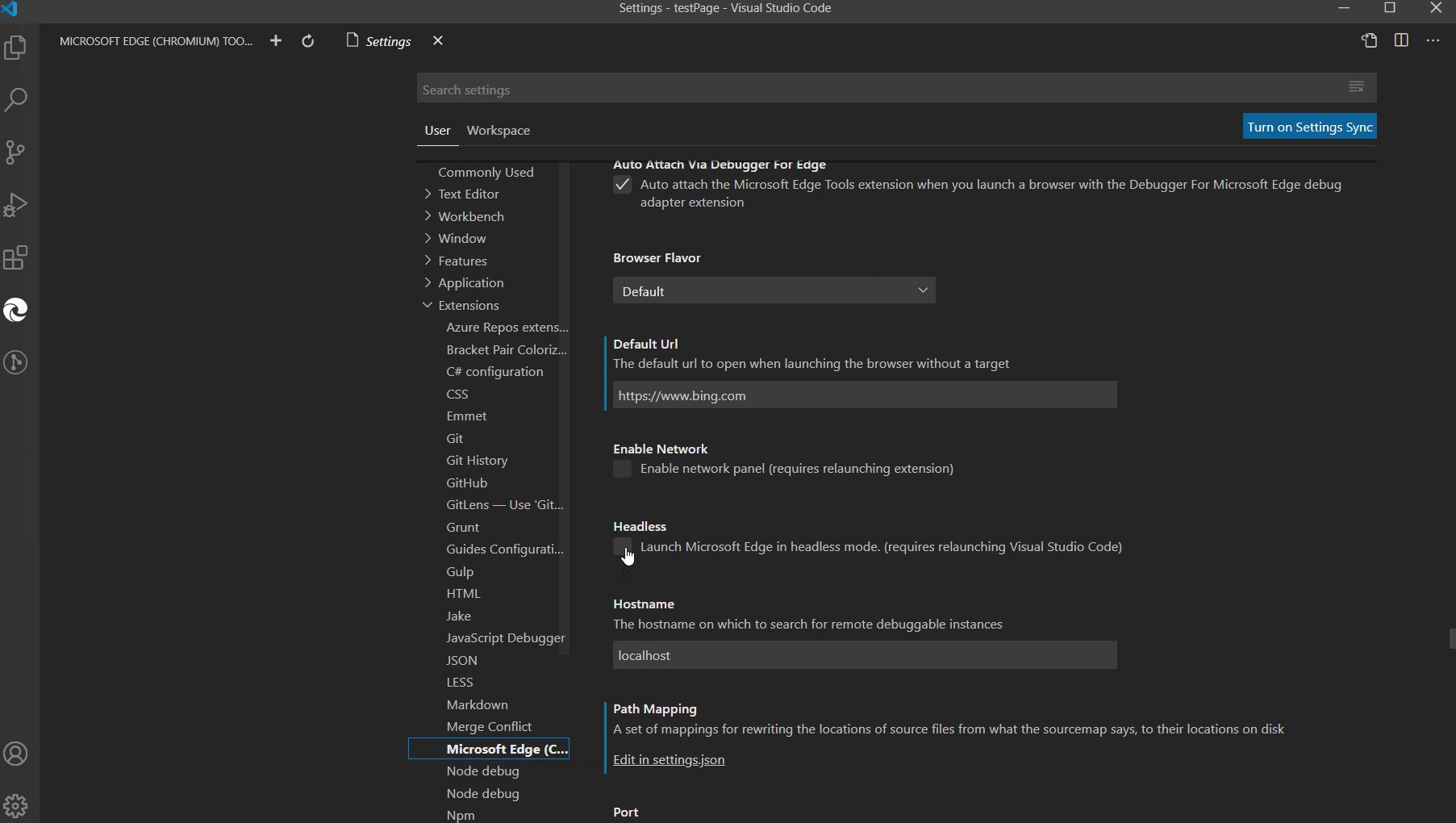
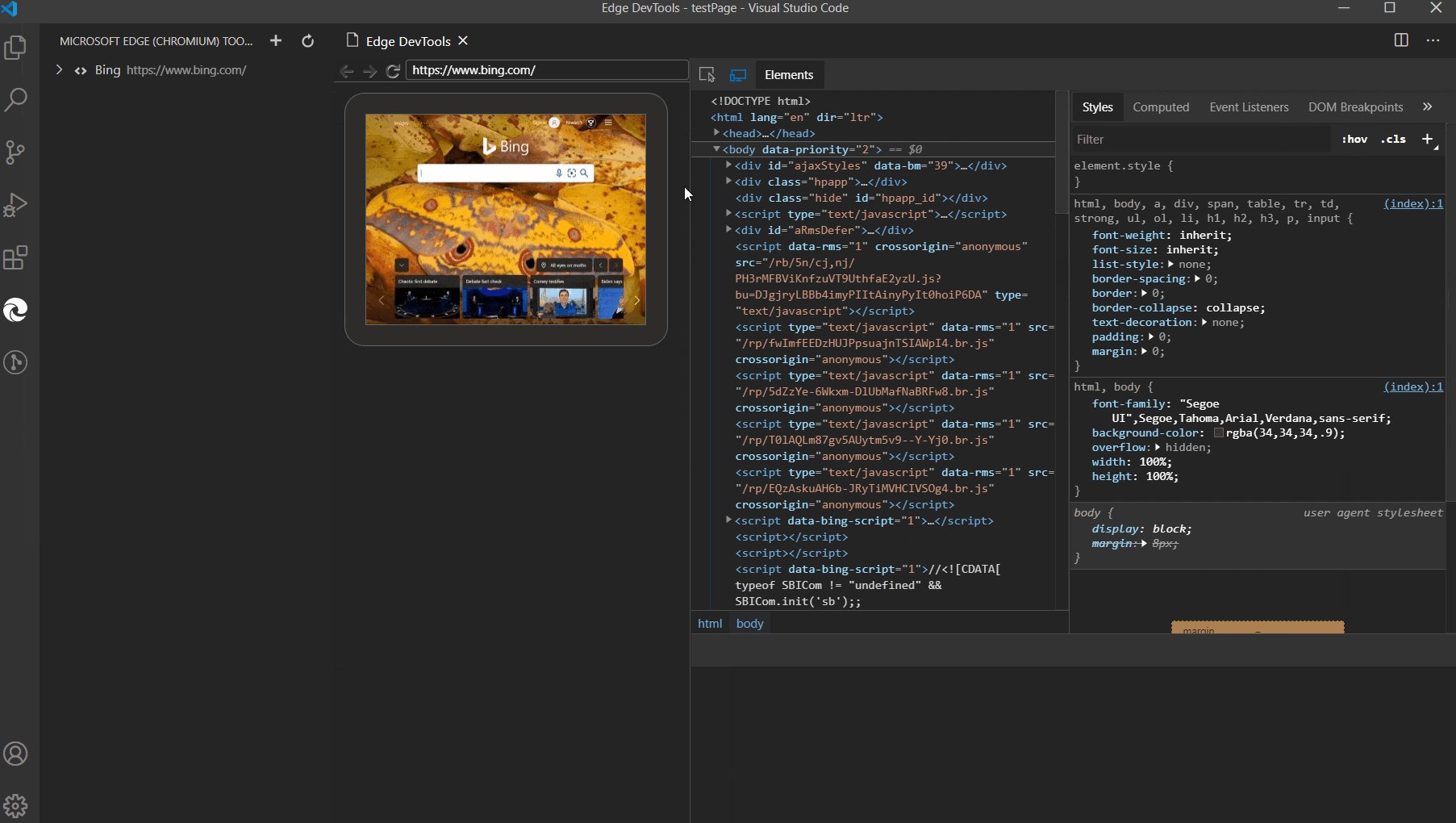
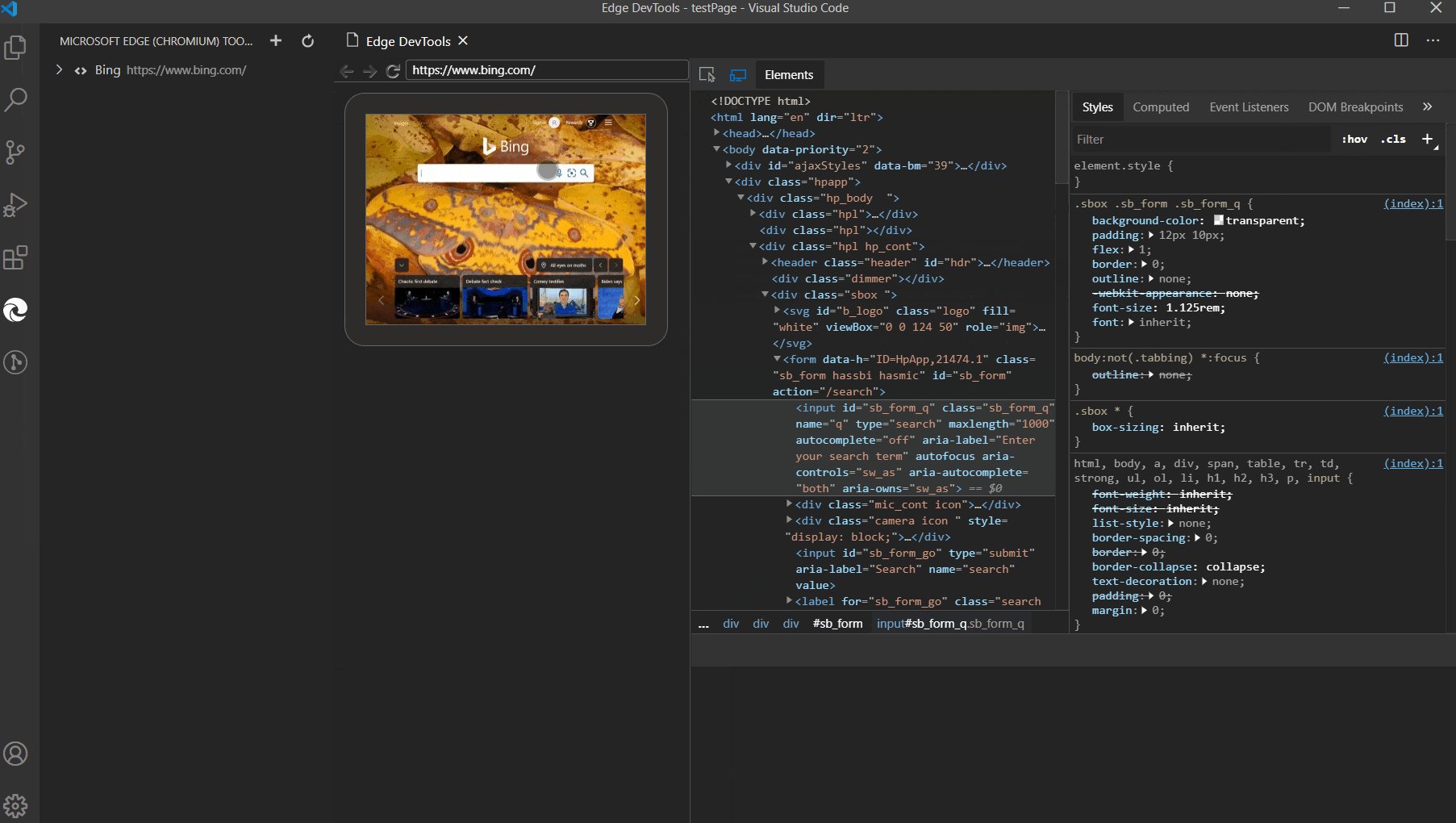
Additionally, Visual Studio Code’s extensive library of extensions is a game-changer. With these extensions, I can customize and enhance my coding experience. From support for different programming languages to debugging and live server functionality, there’s an extension for almost anything I need.
What impresses me most is the constant updates Visual Studio Code receives. These updates bring new features and improvements, ensuring that I have access to the latest tools and technologies in web development. Overall, Visual Studio Code’s rich features and regular updates make it an essential tool for any developer in 2024 and beyond.
Visual Studio Code Extensions and customization options

I am amazed by the wide variety of extensions available for Visual Studio Code. These extensions truly enhance my coding experience and allow me to customize the editor based on my specific needs. Whether I’m working with JavaScript, Python, or any other programming language, there’s an extension to support it. The possibilities are endless, from linters and formatters to code snippets and themes. Moreover, Visual Studio Code allows me to customize the layout and appearance of the editor. I can rearrange panels, choose different color schemes, and even install custom icons. All these customization options help me create a personalized and productive coding environment. Visual Studio Code truly allows me to make the editor my own.
Adobe Dreamweaver

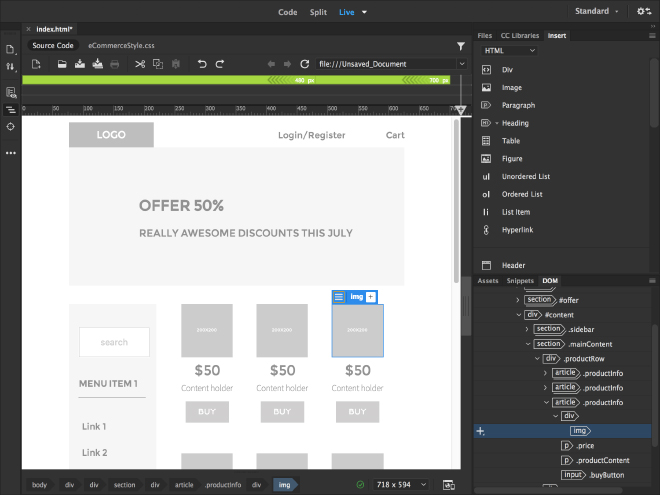
When it comes to web design, Adobe Dreamweaver has been a staple in the industry for years. This powerful tool provides an intuitive interface that makes designing websites a breeze. With its drag-and-drop functionality, I can easily build stunning layouts and add interactive elements without writing a single line of code. However, for those who prefer a hands-on approach, Dreamweaver also offers a robust coding environment with features like code highlighting, autocomplete, and error checking. Plus, Dreamweaver’s responsive design capabilities ensure that my websites look great on any device. Whether I’m a beginner or an experienced web developer, Adobe Dreamweaver is a tool I can rely on to bring my creative visions to life.
Adobe Dreamweaver Interface and usability
As a web developer, one of the essential factors I consider when choosing a web development tool is its interface and usability. Adobe Dreamweaver shines in this aspect with its intuitive and user-friendly interface. The layout is well-organized, making it easy to navigate and find the tools I need. The drag-and-drop functionality allows me to effortlessly create stunning layouts and add interactive elements to my websites. Moreover, Dreamweaver’s interface provides a visual representation of the code, making it easier to understand and edit. The workspace is highly customizable, allowing me to arrange my windows and panels according to my preferences. With Adobe Dreamweaver, I can work efficiently and seamlessly to bring my creative ideas to life.
Adobe Dreamweaver Coding capabilities and responsiveness

When it comes to coding capabilities, Adobe Dreamweaver gives me the flexibility and power that I need for web development. The program supports a wide range of programming languages, including HTML, CSS, JavaScript, and more. It provides a code editor that offers syntax highlighting, code completion, and error detection, making it easier and faster for me to write clean and efficient code. Additionally, Dreamweaver’s Live View feature allows me to see real-time changes as I code, ensuring that my designs are responsive and visually appealing across different devices and screen sizes. With Dreamweaver, I can confidently create websites that not only look great but also function flawlessly.
GitHub
Collaboration and version control have become essential in modern web development, and GitHub is the go-to platform for developers. With its user-friendly interface and powerful features, GitHub makes it easy for teams to work together on projects. The version control system allows me to track changes, manage branches, and merge code effortlessly. GitHub also provides a platform for collaboration, with features like issue tracking and pull requests, making it convenient to discuss and review code. Furthermore, GitHub integrates seamlessly with other popular tools and platforms, such as Visual Studio Code and Slack, enhancing productivity and communication. Whether I’m working on personal projects or collaborating with a team, GitHub is my preferred choice for efficient and effective web development workflows.
GitHub Collaboration and version control features

GitHub is an indispensable tool for web developers in 2024, thanks to its robust collaboration and version control features. With GitHub, I can easily work with a team on projects, tracking changes, managing branches, and merging code effortlessly. The platform also provides a seamless environment for collaboration, with features like issue tracking and pull requests. These features allow for easy discussion and review of code, improving the overall quality of the project. Additionally, GitHub integrates smoothly with other popular tools and platforms such as Visual Studio Code and Slack, enhancing productivity and communication within the team. With its intuitive interface and powerful collaboration features, GitHub remains an essential tool for modern web development workflows.
GitHub Integration with other tools and platforms

One of the reasons why GitHub is such a popular tool among web developers is its seamless integration with other tools and platforms. For instance, GitHub integrates smoothly with Visual Studio Code, a powerful code editor. This integration allows developers to directly access their GitHub repositories within Visual Studio Code and easily collaborate on projects. Additionally, GitHub can be integrated with popular communication platforms like Slack, enabling developers to receive real-time notifications and updates on their projects.
This integration enhances teamwork and communication within development teams, making collaboration even more efficient. Moreover, GitHub integrates with continuous integration and deployment platforms like Jenkins and Travis CI, enabling developers to automate their build and deployment processes. This integration saves time and ensures the stability and quality of the code being pushed to production. Overall, GitHub’s integration capabilities make it a versatile and invaluable tool for modern web development tools workflows.
Sublime Text

I have to say, Sublime Text has been a game-changer for me as a web developer. Its performance and speed are absolutely stellar. The moment I open it, I can jump right into coding without any delays or lag. It’s a breath of fresh air compared to other text editors I’ve used in the past.
What’s really impressive about Sublime Text is the vast variety of plugins available. Whether I need auto-completion, code snippets, or even a linter to catch any mistakes, Sublime Text has got me covered. And let’s not forget about the supportive community behind it – there are endless resources and tutorials available to enhance my development tools experience.
Overall, Sublime Text has become my go-to text editor for web development tools. Its performance, extensive plugin support, and active community make it a top choice for any developer in 2024.
Sublime Text Performance and speed
When it comes to performance and speed, Sublime Text truly stands out in the world of web development tools. From the moment I launch Sublime Text, it impresses me with its lightning-fast response time. I can start coding immediately, without any frustrating delays or lag. It keeps up with my typing speed effortlessly, allowing me to work with utmost efficiency.
The lightweight nature of Sublime Text ensures that it doesn’t consume excessive system resources, which is a big advantage for developers working on resource-intensive projects. The smooth and seamless experience it provides enhances my productivity and helps me stay focused on my coding tasks. Sublime Text is undoubtedly a champion in terms of performance and speed.
Sublime Text Plugins and community support

One of the things that makes Sublime Text truly shine is its extensive collection of plugins and vibrant community support. With a vast array of plugins available, I can easily enhance my coding experience and customize Sublime Text to suit my specific needs. From code snippets and auto-completion tools to syntax highlighters and linters, the range of plugins available is impressive.
What’s even better is the active and helpful community behind Sublime Text. Whether I have a question, need guidance, or want to share my own plugins or themes, the Sublime Text community is always there to offer support and inspire me with new ideas. The collaborative spirit and wealth of resources provided by the community truly enrich my web development journey with Sublime Text.
Bootstrap
Bootstrap is a game-changer in the world of web development tools. With its extensive range of features and easy-to-use framework, Bootstrap has become a go-to tool for developers in 2024. The responsive design and grid system provided by Bootstrap make it effortless to create visually stunning and mobile-friendly websites. Whether I am building a simple landing page or a complex web application, Bootstrap streamlines the development tools process by offering a wide variety of components and templates.
The flexibility and customization options available with Bootstrap empower me to create unique and captivating websites. As Bootstrap continues to evolve, it opens up even more possibilities for creating stunning user interfaces and interactive web experiences. With its wide adoption and rich feature set, Bootstrap remains a top choice for web developers in the year 2024.
Bootstrap Responsive design and grid system

When it comes to creating websites that look great on any device, Bootstrap’s responsive design and grid system are a game-changer. With Bootstrap, I can easily build websites that adapt seamlessly to different screen sizes, from smartphones to large desktop monitors. The grid system provided by Bootstrap allows me to create flexible and responsive layouts with ease.
I can divide the screen into equal or varying columns to create visually appealing designs. This ensures that my websites look stunning and are user-friendly on any device. Whether I’m working on a small landing page or a complex web application, Bootstrap’s responsive design and grid system make it effortless to create a consistent and visually pleasing experience for users.
Bootstrap Components and templates
One of the reasons why Bootstrap is the go-to choice for web development tools in 2024 is its extensive collection of components and templates. With Bootstrap, I have access to a wide range of pre-built UI elements such as buttons, navigation bars, forms, and more. These components are not only aesthetically pleasing but also highly functional and responsive. They save me a significant amount of time and effort in designing and coding these elements from scratch. Additionally,
Bootstrap offers a variety of templates that serve as a starting point for building websites. These templates provide a solid foundation that I can customize to fit my specific needs and branding. Whether I’m building a simple landing page or a complex web application, Bootstrap’s components and templates make it easy for me to create professional and visually appealing websites.
Conclusion

In conclusion, the top web development tools in 2024 have revolutionized the way websites are built and maintained. Visual Studio Code offers a comprehensive coding and development experience, enhanced with a wide range of features and updates. Adobe Dreamweaver combines ease of use with advanced coding capabilities, making it a favorite among developers.
GitHub provides essential collaboration and version control features, empowering teams to work together seamlessly. Sublime Text’s lightning-fast performance and extensive plugin library make it a beloved choice for developers. And lastly, Bootstrap’s responsive design and extensive component library provide a solid foundation for creating visually appealing websites. As technology continues to evolve, it will be fascinating to see what new trends and tools emerge in the world of web development.
Overview of top web development tools in 2024

As a Top web development tools in 2024, I am fortunate to have access to a myriad of powerful tools that make the process of creating websites more efficient and seamless. Visual Studio Code continues to lead the pack with its extensive features and regular updates that enhance the coding experience. Adobe Dreamweaver, with its user-friendly interface and advanced coding capabilities, remains a popular choice for developers. GitHub remains a go-to platform for collaboration and version control, allowing teams to work together effortlessly.
Sublime Text’s lightning-fast performance and vast plugin library make it a favorite among developers seeking speed and customization. And Bootstrap’s responsive design and extensive component library provide a solid foundation for visually appealing websites. In the ever-evolving landscape of web development, these tools shine brightly and empower us to create exceptional online experiences.
Future trends and technologies in web development
.jpg)
Looking ahead to the future of web development tools, exciting trends and technologies are emerging that will shape the industry. One such trend is the increasing use of artificial intelligence (AI) and machine learning in web development. AI algorithms can analyze data and user behavior, enabling websites to provide personalized experiences and make data-driven optimizations. Another trend is the rise of progressive web apps (PWAs), which combine the best features of both web and mobile applications.
PWAs offer fast load times, offline functionality, and push notifications, revolutionizing the way users interact with websites. Additionally, the popularity of voice search and voice assistants is on the rise, prompting developers to optimize websites for voice interactions. As technologies continue to evolve, web developers must stay up-to-date and embrace these trends to create cutting-edge websites.
The Rise of AI in Web Development

In recent years, the integration of artificial intelligence (AI) in web development has been on the rise. AI-powered web development tools have emerged, revolutionizing the way websites are built and maintained. These tools leverage machine learning algorithms to automate repetitive tasks, enhance user experience, and improve website performance. With AI’s ability to analyze data and make intelligent decisions, web developers can now create smarter and more efficient websites. The impact of AI on web development processes is undeniable, making it an exciting time for developers as they explore the endless possibilities that AI brings to their work.
AI-powered web development tools

AI-powered web development tools have revolutionized the way websites are built and maintained. These tools leverage machine learning algorithms to automate repetitive tasks, enhance user experience, and improve website performance. They can analyze data and make intelligent decisions, allowing developers to create smarter and more efficient websites. With AI in web development, developers can save time and effort while achieving better results. From chatbots that provide personalized user experiences to automated code generators, these tools are changing the game in web development.
Impact of AI on web development processes

AI has had a profound impact on web development processes, revolutionizing the way websites are built and maintained. With AI-powered tools, developers can automate repetitive tasks, improve user experience, and enhance website performance. These tools use machine learning algorithms to analyze data and make intelligent decisions, saving developers time and effort. From personalized chatbots to automated code generators, AI is streamlining web development workflows and enabling developers to create smarter and more efficient websites. The result is a faster development cycle, improved productivity, and ultimately better results for businesses.
Web Development Frameworks to Watch Out For

In the rapidly evolving landscape of web development, staying updated with the latest frameworks is crucial. Here are some web development frameworks that have gained popularity and are worth keeping an eye on in 2024:
- React.js: Known for its component-based architecture and virtual DOM, React.js allows developers to build interactive user interfaces efficiently.
- Angular: Developed by Google, Angular offers a comprehensive toolset for building complex applications with features like two-way data binding and dependency injection.
- Vue.js: With its simplicity and versatility, Vue.js has gained traction among developers. It provides an intuitive syntax and excellent performance for building dynamic web applications.
These frameworks provide robust solutions for modern web development needs, enabling developers to create scalable, responsive, and feature-rich websites efficiently.
Popular web development frameworks for 2024

In the fast-paced world of web development, it’s essential to stay on top of the latest frameworks. Here are some popular web development frameworks that are expected to shine in 2024:
- React.js: Known for its component-based architecture and virtual DOM, React.js allows developers to efficiently build interactive user interfaces.
- Angular: Developed by Google, Angular offers a comprehensive toolset for building complex applications with features like two-way data binding and dependency injection.
- Vue.js: With its simplicity and versatility, Vue.js has gained traction among developers. It provides an intuitive syntax and excellent performance for building dynamic web applications.
These frameworks provide robust solutions for modern web development needs, enabling developers to create scalable, responsive, and feature-rich websites efficiently.
Key features and advantages of selected frameworks

Here are some key features and advantages of the selected web development frameworks for 2024:
- React.js:
- Component-based architecture for reusable UI elements.
- Virtual DOM for efficient rendering and performance.
- Huge community support and extensive ecosystem.
- Angular:
- Comprehensive toolset for building complex applications.
- Two-way data binding for seamless data synchronization.
- Dependency injection for easy management of components.
- Vue.js:
- Simple syntax and easy learning curve.
- Excellent performance with minimal overhead.
- Versatility in integrating with existing projects.
These frameworks offer powerful features that streamline development processes, enhance productivity, and create exceptional user experiences.

